Pada Tutorial JavaScript Sebelumnya, kita sudah membahas tentang Pengertian Dan Pengenalan JavaScript. dan sekarang kita akan membahas tentang Cara Menuliskan Kode JavaScript ke dalam HTML.
Sebelum kita mulai tentunya kita sudah paham mengenai apa itu HTML. Di HTML kamu bisa menampilkan konten yang bersifat statis, misalnya gambar. Namun, belakangan ini, konten statis sudah tidak begitu di pergunakan lagi karna konten secara dinamis lebih menarik seperti membuat slideshow, formulir pendaftaran dan menu, dengan adanya JavaScrip membuat developer mampu membuat website yang dapat berinteraksi dengan user dan sebaliknya, Karna pada dasarnya JavaScrip adalah bahasa pemrograman client-side.
Cara Menuliskan Kode JavaScript
ke dalam HTML.
JavaScript adalah jenis bahasa script yang di sisipkan kedalam file HTML, ada 4 cara untuk memasukkan kode JavaScrip ke dalam HTML, antaranya:
- Internal JavaScript
- External JavaScript
- Inline JavaScript
- JavaScript Protocol
Kita akan coba bahas ke empat metode ini dengan baik.
1. Internal JavaScript
Dengan metode ini kamu bisa menulis kode JavaScript secara langsung di HTML menggunakan tag <script></script> yang mencangkup semua kode JavaScript yang kamu tulis. Kode JavaScript bisa ditambahkan di bagian:
- di antara tag
<head> - di antara tag
<body>
Cara pertama dalam penulisan JavaScript secara langsung yang ditambahkan dibagian tag <head>, seperti contoh dibawah ini
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
alert('Belajar JavaScript Dasar di mandankoding.com');
</script>
</head>
<body>
</body>
</html>
Yang kedua kita menyisipkan kode JS di antara tag <body>.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
alert('Belajar JavaScript Dasar di mandankoding.com');
</script>
</body>
</html>
Hasil akan tetap sama, seperti gambar di bawah:

Tutorial Kami Lainnya.
- Cara Menampilkan Gambar Menggunakan HTML
- Membuat List (Daftar) Menggunakan HTML
- Pengertian Algoritma Dan Contohnya
2. External JavaScript
Cara yang kedua kita menginputkan kode JavaScript ke dalam HTML, dengan File HTML terpisah dengan File JavaScript, tetapi tetap bisa diakses dari File HTML. File JavaScript External di simpan dalam bentuk ekstensi .js dengan nama js_external.js, selanjutnya kita akan memanggil file js_external.js ke dalam halaman HTML dengan menggunakan tag <script>, tetapi kita akan menambahkan dengan atribut scr. Atribut scr berisi alamat dari fikle JavaScript yang telah kita buat, seperti di bawah ini.
<script src="js_external.js"></script>
dalam pemanggilan file JavaScript tidak boleh ada lagi kode JavaScript di antara <script>, seperti contoh di bawah ini:
<script src="js_external.js"> biarkan disini tetap kosong</script>
Berikut contoh kode untuk memanggil file JavaScript ke dalam file HTML.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js_external.js"></script>
</head>
<body>
</body>
</html>
Dari kode di atas dapat kita lihat bahwa file jsexternal.js berada di bawah tag title. Ketika kita jalankan akan muncul alert seperti gambar dibawah:
Bentuk struktur file:


3. Inline JavaScript
Untuk cara ketiga adalah menjalankan JavaScript memasukan langsung kode JavaScript ke dalam tag HTML dengan menggunakan konsep event handler. Konsep event handler termasuk bagian dari DOM (Document Object Model). Sederhananya, event handler adalah memanggil kode JavaScript ke dalam tag HTML.
Langsung saja kita lihat contoh kode di bawah ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Belajar JavaScript di mandankoding.com</h1>
<button onclick="alert('Saya baru belajar')">Klik Saya</button>
</body>
</html>

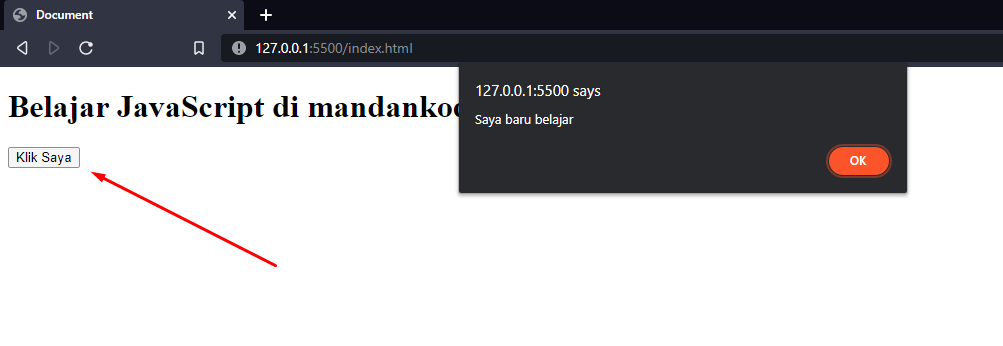
Perhatikan gambar di atas, saat kita meng klik button “Klik Saya” maka event onclick tersebut menjalankan fungsi alert sehingga mucul pesan dialog “Saya Baru Belajar”. Meskipun praktis, cara menginputkan kode JavaScript seperti ini sangat kurang di sarankan. Karena kita mencampurkan kode JavaScript dengan HTML.
4. JavaScript Protocol
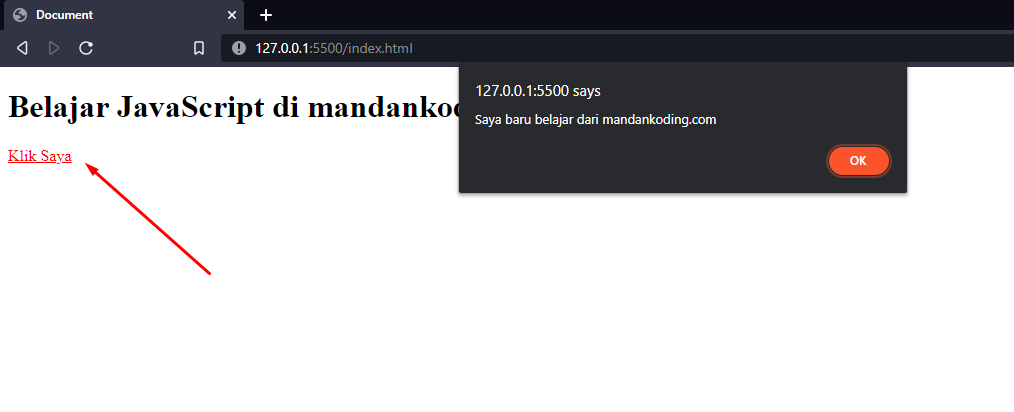
Untuk Cara Menuliskan Kode JavaScript ke dalam HTML yang terakhir ini sudah sangat jarang di pakai, karena kita akan menyisipkan kode JavaScript ke dalam alamat href dari tag HTML, Kenapa di sebut sebagai JavaScript Protocol, karena kita akan mengganti alamat link yang biasa menggunakan protocol http// atau https// menjadi JavaScript.
Berikut contoh dalam penggunaannya:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Belajar JavaScript di mandankoding.com</h1>
<a href="javascript:alert('Saya baru belajar dari mandankoding.com')">Klik Saya</a>
</body>
</html>

Sekarang kita sudah mengetahui beberapa Cara Menuliskan Kode JavaScript ke dalam HTML dan di lengkapi dengan beberapa contoh dasar. Jadi model penulisan seperti apa yang menurut kamu lebih baik, silahkan terapkan ke dalam projek kamu nantinya😁.
Selamat Belajar🎉🎉🙏









Tinggalkan Balasan