Dalam kesempatan kali ini mandankoding.com akan berbagi tutorial cara membuat desain Search Box menggunaka HTML dan CSS, sebagai informasi bahwa kotak pencarian atau biasa disebut Search Box adalah salah satu komponen UI yang wajib atau sangat penting pada halaman web atau aplikasi. karna Search Box banyak sekali manfaat nantinya dalam melakukan pencarian data, seperti halnya dengan Google sebagai mesin pencarian.
Dalam tutorial kali ini, kita akan belajar cara membuat Search Box/ kotak pencarian yang keren, serta memiliki animasi yang membuatnya lebih bagus lagi.
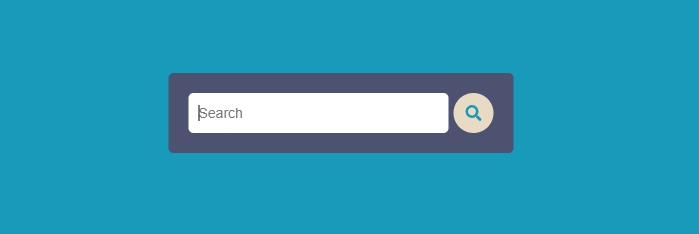
Sebagai informasi, hasil akhir dari tutorial ini akan tampak seperti gambar berikut,


Cara membuat Search Box dengan HTML dan CSS
Dalam contoh gambar di atas, kita akan langsung saja ke kodingannya.
1. Buatlah file index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Search Box, HTML CSS</title>
</head>
<body>
<div class="search-box">
<input type="text" class="search-input" placeholder="Search">
<a href="#" class="search-btn">
<i class="fas fa-search"></i>
</a>
</div>
</body>
</html>
Silahkan copy kode di atas ke texteditor kamu dengan nama index.html
2. yang kedua kita akan membuat file css dengan nama style.css
body {
margin: 0;
padding: 0;
background: #189ABA;
}
.search-box {
top: 20%;
left: 50%;
background: #4c5270;
transform: translate(-50%, -50%);
height: 30px;
border-radius: 5px;
padding: 20px;
padding-bottom: 30px;
position: absolute;
}
.search-btn {
color: #ffffff;
float: right;
height: 40px;
width: 40px;
border-radius: 50%;
background: #189ab4;
justify-content: center;
align-items: center;
display: flex;
}
.search-input {
border: none;
background: none;
outline: none;
float: left;
padding: 0;
color: white;
font-size: 14px;
width: 0px;
line-height: 40px;
transition: 0.5s;
}
.search-box:hover > .search-input{
width: 240px;
padding: 0 10px;
margin-right: 5px !important;
background: white;
border-radius: 5px;
color: black;
}
.search-box:hover > .search-btn {
background: #E9dac4;
color: #189ab4;
}
Silahkan copy kan kode di tas ke texteditor kamu dengan nama style.css
3. Panggil File CSS ke dalam file HTML.
<link rel="stylesheet" href="style.css">
<script src="fontawesome/js/all.js"></script>
copy kan kode di atas ke dalam tag <head> …. </head> dengan posisi di bawah tag title sepeti contoh dibawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Search Box, HTML CSS</title>
<mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color"><link rel="stylesheet" href="style.css">
<script src="fontawesome/js/all.js"></script></mark>
</head>
<body>
<div class="search-box">
<input type="text" class="search-input" placeholder="Search">
<a href="#" class="search-btn">
<i class="fas fa-search"></i>
</a>
</div>
</body>
</html>
Setelah semua selesai, sekarang silahkan download file fontawesome link dibawah ini, untuk memanggil icon yang akan kita gunakan:
Download File

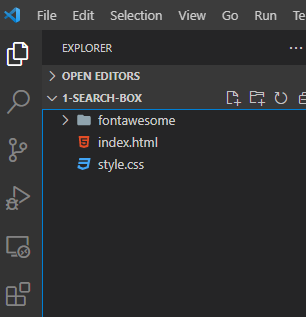
Contoh struktur file:

Sekian tutorial cara membuat search Box dengan HTML dan CSS, sebenernya style diatas masih tergolong standar. Kita bisa menambahkan indikator lainnya, sehingga modelnya lebih elegan dan keren, dengan seperti itu membuat UX (User Experience) nya lebih menarik lagi.
Somoga Bermanfaat🙏🙏😇









Tinggalkan Balasan