Tabel merupakan salah satu kebutuhan yang penting dalam sebuah pekerjaan. Tabel di gunakan untuk mengelompokkan data tertentu yang terstruktur ke dalam baris dan kolom. Penggunaan tabel sangat membantu untuk membuat data menjadi lebih rapi dan mudah dibaca.
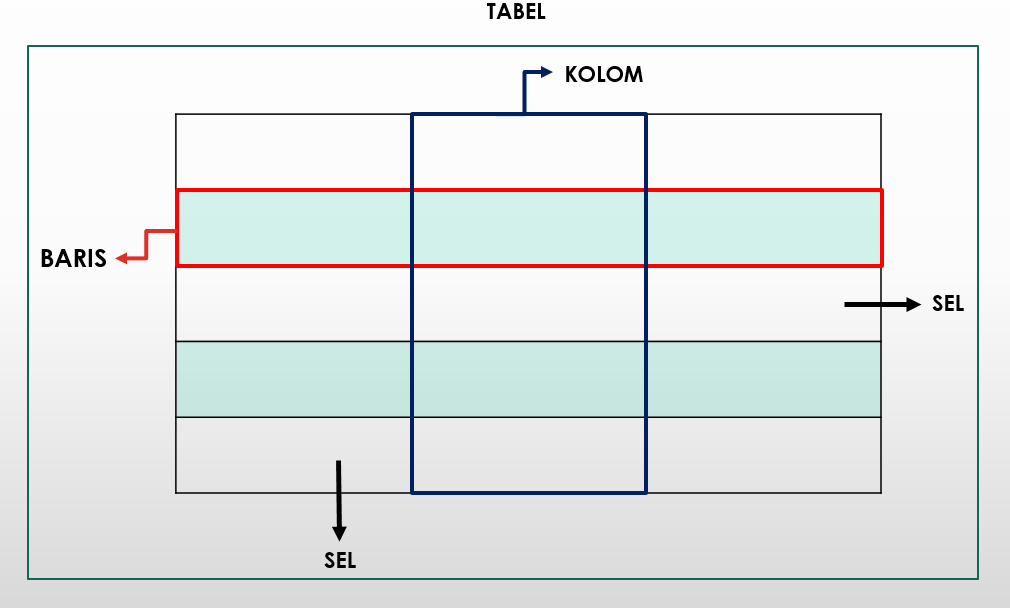
Tabel memiliki empat komponen yaitu:
- Baris
- Kolom
- Sel
- Border

Macam-macam Tag Tabel pada HTML
Tag utama untuk membangun sebuah tabel yaitu:
| Tag | Fungsi |
| <table> | Menandakan sebuah tabel |
| <tr> (tabel row) | Membuat baris |
| <td> (tabel data) | Membuat sel |
Selain itu kamu juga bisa menambahkan tag tambahan berikut untuk membuat struktur tabel menjadi lebih rapi.
| Tag | Fungsi |
| <thead> | Membungkus bagian judul (kepala) tabel |
| <th> | Membuat judul tabel |
| <tbody> | Membungkus bagian body (isi) tabel |
| <tfoot> | Membungkus bagian foot (kaki) tabel |
Cara Membuat Tabel dengan HTML
Terlebih dahulu silahkan buat file dengan nama tabel.html kemudian tuliskan baris code di bawah ini:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>HTML Table</title> </head> <body> <table> <tr> <td>Kolom 1</td> <td>Kolom 2</td> <td>Kolom 3</td> </tr> <tr> <td>Baris 1 Kolom 1</td> <td>Baris 1 Kolom 2</td> <td>Baris 1 Kolom 3</td> </tr> <tr> <td>Baris 2 Kolom 1</td> <td>Baris 2 Kolom 2</td> <td>Baris 2 Kolom 3</td> </tr> <tr> <td>Baris 3 Kolom 1</td> <td>Baris 3 Kolom 2</td> <td>Baris 3 Kolom 3</td> </tr> </table> </body> </html>
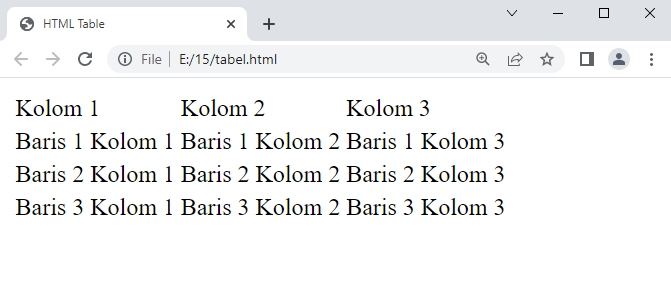
Jalankan code di atas dan lihat hasilnya.

Kita sudah berhasil menampilkan data tabel, tapi kenapa tidak ada garis kotaknya?
Karena, kita belum menambahkan border pada tabel.
Menambahkan Border Pada Tabel
Untuk menambahkan border, kita membutuhan atribut yang bernama border dengan nilai angka 1.
Silahkan tambahkan atribut border tersebut ke dalam <table>
<table border="1">
.....
</table>
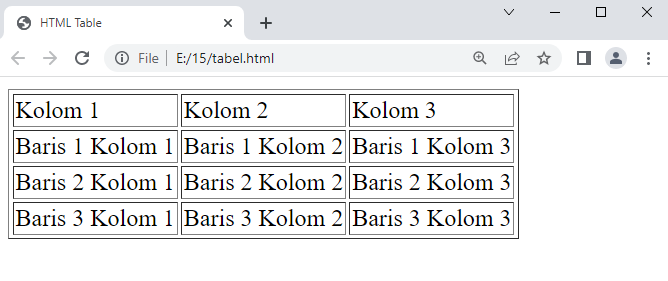
Jalankan kembali code di atas dan lihat peruabahan hasilnya:

Hasil di atas merupakan garis tabel menggunakan border = 1. Semakin tinggi nilai border yang diberikan, semakin tebal pula garisnya.
Menggabungkan Sel pada Baris Tabel (Rowspan)
Terkadang kita perlu menggabungkan beberapa baris pada tabel untuk mengelompokkan data yang sama. Penggabungan baris bisa saja kita berikan pada bagian atas tabel, tengah tabel, maupun bagian bawah tabel.
Untuk menggabungkan baris pada tabel kita membutuhkan atribut yang bernama roswpan.
- Rowspan digunakan untuk menggabungkan beberapa baris menjadi satu ke bagian bawah tabel.
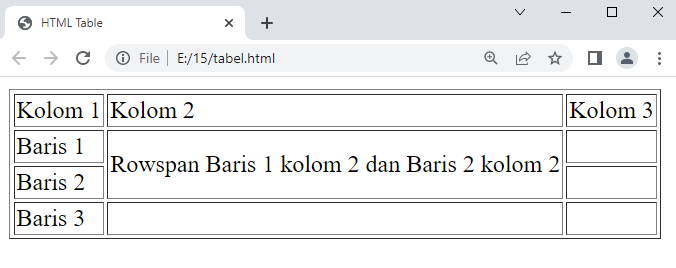
Perhatikan hasil output berikut!

Output di atas menggabungkan baris 1 kolom 2 dan baris 2 kolom 2 menjadi satu baris
Bagaimana caranya?
Perhatikan code berikut!
<table border="1"> <tr> <td>Kolom 1</td> <td>Kolom 2</td> <td>Kolom 3</td> </tr> <tr> <td>Baris 1</td> <td rowspan="2">Rowspan Baris 1 kolom 2 dan Baris 2 kolom 2</td> <td></td> </tr> <tr> <td>Baris 2</td> <td></td> </tr> <tr> <td>Baris 3</td> <td></td> <td></td> </tr> </table>
Penjelasan:
- Tentukan terlebih dahulu baris mana yang ingin di gabungkan
- Disini saya menggabungkan baris 1 kolom 2 dan baris 2 kolom 2
- Selanjutnya tuliskan atribut
rowspan= “2”ke dalam<td>pada baris yang ingin digabungkan - Nilai angka 2 pada atribut
rowspanmendefinisikan bahwa kita akan menggabungkan 2 sel pada baris - Pada contoh code di atas, saya meletakkan atribut rowspan ke dalam
<td rowspan= “2”> baris 1 kolom 2 </td> - Karena atribut roswpan sudah di sisipkan, ini menandakan bahwa baris 1 kolom 2 sudah di satukan ke bawah (baris 2 kolom ke 2).
- Jadi kita tidak perlu menuliskan
<td> baris 2 kolom ke 2 </td>lagi karena sudah disatukan oleh<td rowspan=”2”> baris 1 kolom ke 2 </td>
Menggabungkan Sel pada Kolom Tabel (Colspan)
Untuk menggabungkan kolom pada tabel kita membutuhkan atribut yang bernama colspan.
- colspan digunakan untuk menggabungkan beberapa kolom menjadi satu ke bagian samping tabel
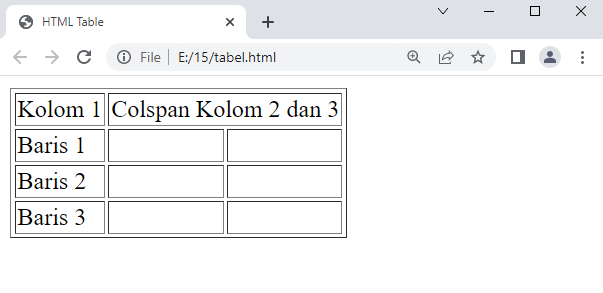
Silahkan perhatikan hasil output berikut!

Output di atas menggabungkan kolom 2 dan kolom 3 menjadi satu kolom
Bagaimana caranya?
Perhatikan code berikut!
<table border="1"> <tr> <td>Kolom 1</td> <td colspan="2">Colspan Kolom 2 dan 3</td> </tr> <tr> <td>Baris 1</td> <td></td> <td></td> </tr> <tr> <td>Baris 2</td> <td></td> <td></td> </tr> <tr> <td>Baris 3</td> <td></td> <td></td> </tr> </table>
Penjelasan:
- Tentukan terlebih dahulu kolom mana yang ingin di gabungkan
- Di sini saya menggabungkan kolom 2 dan kolom 3
- Selanjutnya tuliskan atribut
colspan= “2”ke dalam<td>pada kolom yang ingin digabungkan - Nilai angka 2 pada atribut colspan mendefinisikan bahwa kita akan menggabungkan 2 sel pada kolom
- Pada contoh code di atas, saya meletakkan atribut colspan ke dalam
<td colspan= “2”> kolom 2 dan 3 </td> - Karena atribut colspan sudah di sisipkan, ini menandakan bahwa kolom 2 sudah di satukan ke samping (kolom 3).
- Jadi kita tidak perlu lagi menuliskan
<td> Kolom 3 </td>karena sudah digabungkan oleh<td colpsan = “2” > Kolom 2 </td>
6. Elemen thead, tbody, dan tfoot
thead, tbody, dan tfoot sangat membantu kita untuk membuat struktur tabel menjadi lebih rapi (jelas kelompok judul, isi, dan kaki tabel) dan juga memudahkan kita untuk memberikan CSS pada tabel.
<thead> di gunakan untuk membungkus bagian judul tabel. Di dalam elemen <thead> terdapat tag <th> yang berfungsi untuk membuat judul. <th> secara otomatis memberikan efek bold pada judul.
<tbody> di gunakan untuk membungkus bagian isi dari tabel
<tfoot> di gunakan untuk membungkus bagian kaki tabel
Berikut contoh penggunaan dari ketiga elemen tersebut
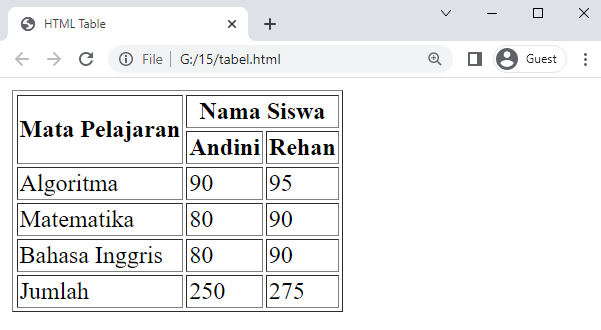
<table border="1"> <thead> <tr> <th rowspan="2">Mata Pelajaran</th> <th colspan="2">Nama Siswa</th> </tr> <tr> <th>Andini</th> <th>Rehan</th> </tr> </thead> <tbody> <tr> <td>Algoritma</td> <td>90</td> <td>95</td> </tr> <tr> <td>Matematika</td> <td>80</td> <td>90</td> </tr> <tr> <td>Bahasa Inggris</td> <td>80</td> <td>90</td> </tr> </tbody> <tfoot> <tr> <td>Jumlah</td> <td>250</td> <td>275</td> </tr> </tfoot> </table>
Hasilnya:

Catatan Penting!
Seiring perkembangan zaman dan teknologi, penggunaan rowspan dan colspan di dalam tabel sudah tidak di anjurkan lagi, karena sudah ada property CSS untuk mengubah tampilan dari sebuah tabel seperti menggabungkan baris dan kolom, mengatur cellspacing dan cellpadding, memberi warna pada tabel, dan lain sebagainya.
Lalu, kenapa masih kita pelajari penggunaan atribut rowspan dan colspan pada materi di atas?
Karena untuk pemula, materi ini tetap penting di bahas untuk membangun pemahaman dasar mengenai penggunaan atribut rowspan dan colspan pada tabel. Karena pada pembahasan materi ini kita belum masuk pada penggunaan CSS. Kita hanya berfokus ke pemahaman HTML.









Tinggalkan Balasan