Selamat datang di mandankoding.com. Sekarang kita akan berbagi tutorial Cara Membuat Fixed Navbar Responsive Dengan HTML, CSS, sebelumnya saya sudah berbagi tentang Membuat Landing Page Responsive Dengan HTML & CSS.

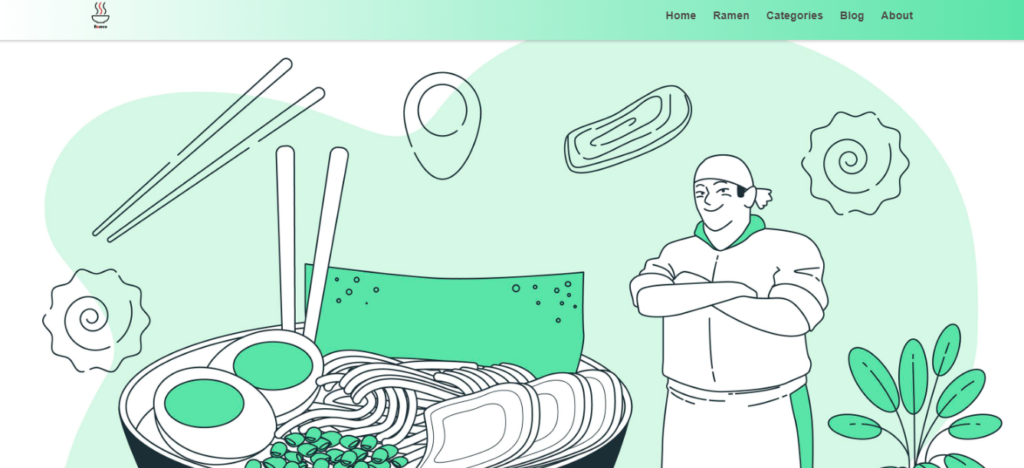
Cara Membuat Fixed Navbar Responsive Dengan HTML, CSS
Dalam project kali ini kita akan membuat Navbar yang resposive dan juga ketika kita scroll halam web kebawah, posisi dari Navbar tersebut akan tetap berada di posisinya dan tidak bergeser ke atas dan akan tetap terlihat.
Pertama yang harus kita lakukan adalah membuat dua File dan satu folder. Satu File HTML dan satu lagi adalah File CSS serta satu folder dengan nama img. Setelah file-file tersebut di buat, kamu cukup salin kode berikut ke dalam file Kamu, selain itu kamu juga menyiapkan satu gambar sebagai background dan logo atau kamu sesuaikan saja, seperti gambar di bawah ini.

Jika Kamu penasaran untuk melihat demo langsung dari proyek ini, silahkan klik video di bawah. Kamu dapat menonton video YouTubenya.
Pertama, buat file HTML dengan nama index.html dan salin kode pada file HTML kamu. Ingat, kamu harus membuat file dengan ekstensi .html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Navbar Responsive</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<nav>
<input type="checkbox" name="" id="nav-button">
<label for="nav-button">☰</label>
<div class="logo">
<img src="img/logo.png" alt="">
</div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Ramen</a></li>
<li><a href="#">Categories</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>
<header>
<img src="img/5228754.jpg" alt="" srcset="">
</header>
<section>
<img src="img/menu.jpg" alt="" srcset="">
</section>
</body>
</html>
Kedua, buat file CSS dengan nama style.css dan salin kode pada file CSS kamu. Ingat, kamu harus membuat file dengan ekstensi .css.
html,
body {
margin: 0;
padding: 0;
height: 100%;
}
nav {
overflow: hidden;
width: 100%;
background: linear-gradient(to right, #ffffff, #59e4a8);
position: fixed;
top: 0;
height: 60px;
display: flex;
justify-content: space-around;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, .2);
}
nav .logo {
font-size: 1.rem;
width: 30%;
left: -35px;
position: relative;
top: -18px;
}
nav .logo img {
padding-top: 20px;
width: 60px;
}
nav li {
display: inline;
}
nav a {
text-decoration: none;
color: rgb(78, 71, 71);
font-family: Arial;
padding: 0px 10px;
font-weight: bold;
transition: 0.15s;
}
nav a:hover {
color: aliceblue;
}
#nav-button {
display: none;
}
label {
display: none;
}
header img {
padding: 10px 0px;
box-sizing: border-box;
top: 60px;
position: static;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
}
section img {
padding: 10px 0px;
box-sizing: border-box;
top: 60px;
position: static;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
}
/* responsive */
@media only screen and (max-width: 736px) and (orientation: portrait) {
nav {
align-items: center;
}
nav .logo {
width: 30%;
position: absolute;
left: 0px;
}
nav .logo img {
padding-top: 20px;
}
nav ul {
position: fixed;
top: 44px;
width: 100%;
background: #cdf7e5;
max-height: 0;
overflow: hidden;
}
nav li {
display: block;
width: 100%;
padding: 5px;
}
nav a {
width: 100%;
display: block;
}
nav li:hover {
background: rgba(172, 255, 214, 0.452);
}
label {
display: block;
padding: 0px 10px;
font-size: 30px;
cursor: pointer;
position: absolute;
right: 2%;
}
label:hover {
color: white;
}
nav #nav-button:checked~ul {
max-height: 100%;
transition: all 1s ease-out;
}
}Itu saja, sekarang kamu telah berhasil Cara Membuat Fixed Navbar Responsive Dengan HTML, CSS. Jika kode kamu tidak berfungsi atau kamu menghadapi masalah, silakan tinggal kan pesan di kolom komentar.









Tinggalkan Balasan