Datang lagi di mandankoding.com, Sekarang kita akan memberikan tutorial JavaScript Cara Membuat Format Rupiah Dengan JavaScript, seperti yang kita ketahui, javascript memiliki kegunaan yang sangat besar dalam pengembangan sebuah website. Salah satunya adalah Membuat Format Rupiah JavaScript.
Di dalam contoh sederhananya seperti saat kita ingin menginputkan mata uang mestinya yang di inputkan seperti 200.000 atau Rp. 200.000, jadi jika seperti itu pasti akan terlihat lebih baik dan mudah di pahami oleh user kita.
Seperti gambar di bawah ini:

Sekarang kita langsung saja ke kodenya, berikut adalah fungsi yang kita buat dalam penginputan angka ke dalam bentuk format mata uang Rupiah.
Pertama silahkan buat file HTML dengan nama index.html. Silahkan salin kode di bawah ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mandan Koding</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h3>FORMAT RUPIAH</h3>
<div>Tanpa Rupiah:</div>
<input type="text" id="tanpa-rupiah" />
<div>Dengan Rp:</div>
<input type="text" id="dengan-rupiah" />
</div>
<script src="app.js"></script>
</body>
</html>Tutorial Kami Lainnya:
Di sini kita buat terlebih dahulu form inputan angkanya:
<div class="container"> <h3>FORMAT RUPIAH</h3> <div>Tanpa Rupiah:</div> <input type="text" id="tanpa-rupiah" /> <div>Dengan Rp:</div> <input type="text" id="dengan-rupiah" /> </div>

Kedua, kita membuat file CSS dengan nama style.css, agar tampilannya terlihat lebih menarik:
body {
font: 17px "open sans", "segoe ui", tahoma;
}
.container {
width: 200px;
margin: auto;
margin-top: 15px;
}
h1 {
text-align: center;
}
input {
padding: 5px 10px;
font-size: 17px;
border: 1px solid #CCCCCC;
color: #5d5d5d;
text-align: right;
width: 200px;
margin-bottom: 10px;
}
h3 {
margin-bottom: 10px;
text-align: center;
}
div {
margin-bottom: 5px;
}Terakhir kita akan membuat file JavaScript dengan nama app.js, di bagian ini lah fungsi input Format Rupiah kita akan berjalan, langsung saja salin kode di bawah ini:
/* Tanpa Rupiah */
let tanpa_rupiah = document.getElementById('tanpa-rupiah');
tanpa_rupiah.addEventListener('keyup', function (e) {
tanpa_rupiah.value = formatRupiah(this.value);
});
/* Dengan Rupiah */
let dengan_rupiah = document.getElementById('dengan-rupiah');
dengan_rupiah.addEventListener('keyup', function (e) {
dengan_rupiah.value = formatRupiah(this.value, 'Rp. ');
});
/* Fungsi */
function formatRupiah(angka, prefix) {
let number_string = angka.replace(/[^,\d]/g, '').toString(),
split = number_string.split(','),
sisa = split[0].length % 3,
rupiah = split[0].substr(0, sisa),
ribuan = split[0].substr(sisa).match(/\d{3}/gi);
if (ribuan) {
separator = sisa ? '.' : '';
rupiah += separator + ribuan.join('.');
}
rupiah = split[1] != undefined ? rupiah + ',' + split[1] : rupiah;
return prefix == undefined ? rupiah : (rupiah ? 'Rp. ' + rupiah : '');
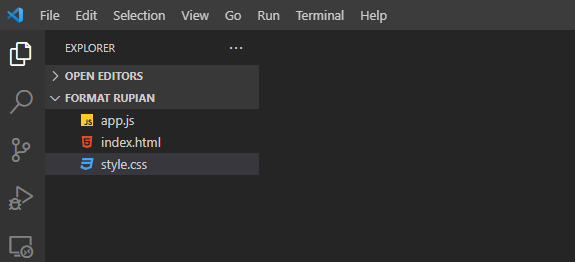
}Jika kamu ragu bentuk dari struktur file yang kita buat. Lihat contoh pada gambar di bawah ini:

Terakhir, setelah semua langkah di atas di lakukan, sekarang coba kamu jalankan file index.html di browser kamu, dan lihat hasilnya.

Dan coba inputkan beberapa angka kedalam inputan, jika hasil yang muncul seperti gambar di atas, berarti kamu sudah berhasil Membuat Format Rupiah Dengan JavaScript.
Sekian tutorial dari kami, semoga bermanfaat. Selamat Belajar🎉🎉








Tinggalkan Balasan