Untuk membuat sebuah project web, tentu membutuhkan beberapa folder untuk menyimpan file berdasarkan kategori yang berbeda.
Contohnya kamu ingin membuat sebuah website profil yang menceritakan isi profil diri kamu sendiri. Di halaman utama terdapat menu-menu seperti beranda, portofolio, kontak yang bisa dihubungi dan lain sebagainya. Menu-menu tersebut bisa kita katakan sebagai kategori.
File beranda.html merupakan halaman utama dari project ini. Di dalam file beranda inilah beberapa file di dalam menu kategori akan dipanggil untuk ditampilkan pada halaman utama atau pengunjung bisa mengakses halaman kategori (menu yang ada pada beranda) melalui halaman utama.
Langsung saja, silahkan perhatikan contoh berikut!
Cara Memanggil File di Dalam
Folder yang Sama.

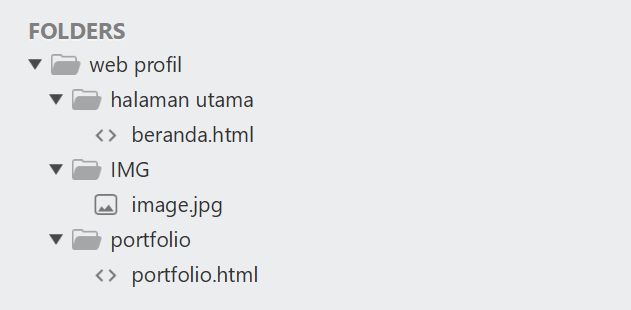
Di dalam folder web profil terdapat dua file yang berbeda yaitu file beranda.html dan file image.jpg.sekarangkita akan menampilkan file image di halaman beranda.
Pertama silahkan buat file beranda.html dan tuliskan code di bawah:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>WEB PROFIL</title> </head> <body> <h1>WELCOME TO MY WEBSITE!</h1> <p> <a href="beranda.html" target="_blank">Beranda</a> <a href="aboutme.html" target="_blank">Tentang Saya</a> <a href="portfolio.html" target="_blank">Portfolio</a> <a href="kontak.html" target="_blank">Kontak</a> </p> </body> </html>
Jalankan file di atas dan berikut hasilnya:

Kita sudah berhasil membuat tampilan utama halaman web portfolio. Selanjutnya kita akan menampilkan gambar pada halaman beranda tersebut.
Cara menampilkan gambar yaitu menggunakan tag <img> dan menuliskan lokasi dimana file gambar di simpan di dalam atribut src=""
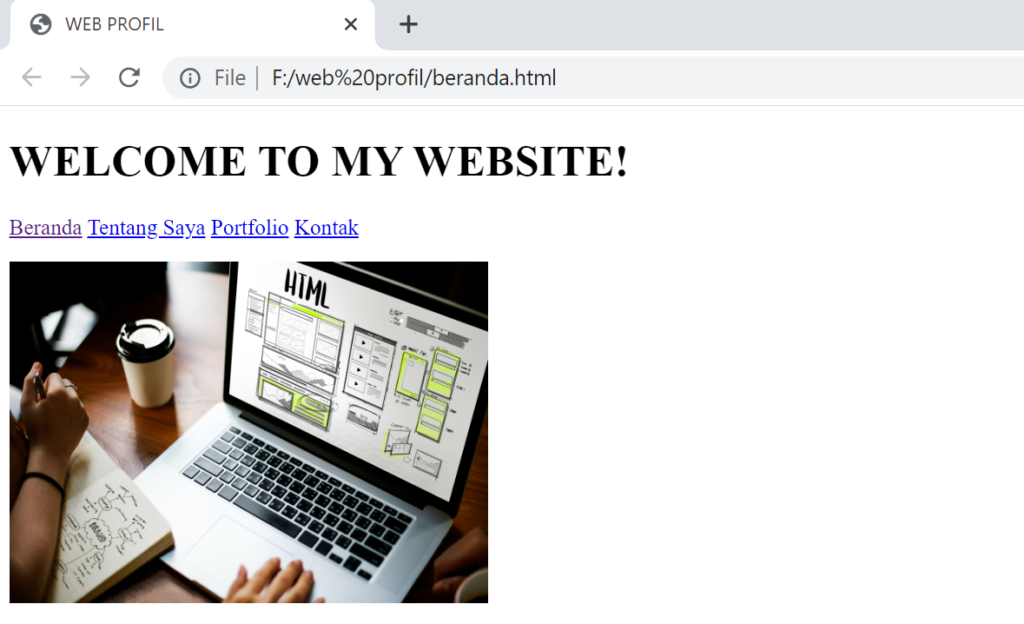
<img src="image.jpg" height="250" width="350">Berikut hasilnya:

Penjelasan:
“File image.jpg langsung kita tulis ke dalam atribut src. Ini menunjukkan bahwa lokasi beranda.html dan image.jpg berada di dalam folder yang sama”
Memanggil File di dalam Folder Berbeda.
1. Contoh Pertama

Kita masih ingin menampilkan gambar akan tetapi file image.jpg kita pindahkan ke dalam folder IMG. Untuk menampilkan gambar tadi kita perlu maju satu langkah ke dalam folder IMG untuk memanggil file image.jpg
<img src="IMG/image.jpg" height="250" width="350">Hasilnya akan tetap sama, gambar berhasil ditampilkan pada halaman utama.
2. Contoh Kedua.

Oke, sekarang kita tidak akan menampilkan gambar lagi, kita akan coba untuk mengakses halaman portfolio melalui menu portfolio yang ada di Beranda.
Pada gambar di atas kita memiliki tiga folder (halaman utama, IMG, portfolio) yang membungkus file berdasarkan kategori yang bebeda.
Untuk mengakses halaman portfolio kita perlu menambahkan hyperlink ke halaman tersebut. Caranya adalah keluar satu langkah dari folder (halaman utama) terlebih dahulu dengan memberi tanda ../ kemudian masuk ke folder portfolio dan akses file portfolio.html
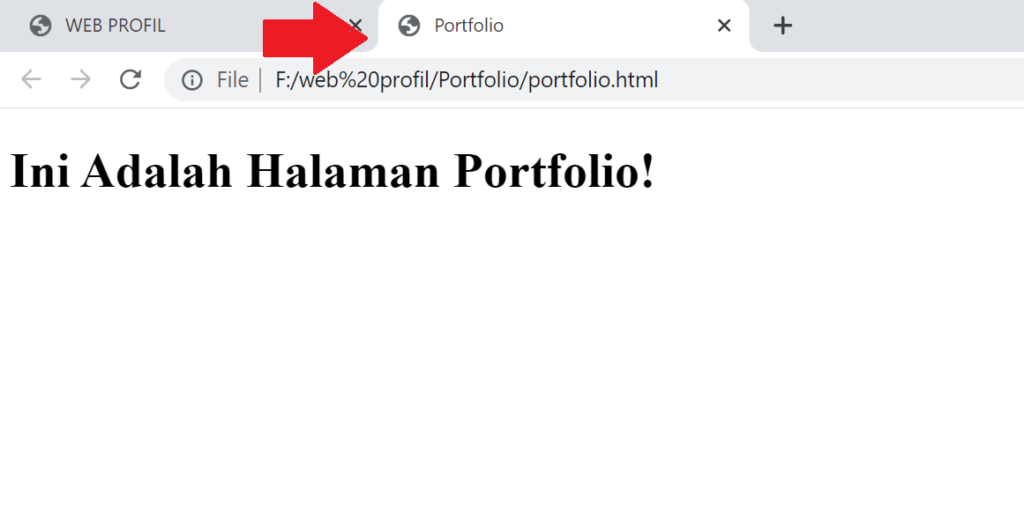
<a href="../portfolio/portfolio.html" target="_blank">Portfolio</a>Hasilnya:

3. Contoh Ketiga

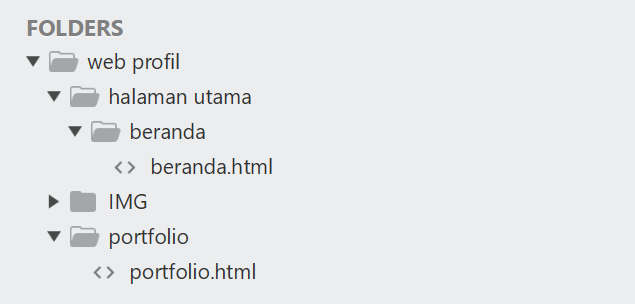
Kita masih ingin mengakses halaman portfolio. File beranda.html dibungkus lagi oleh folder beranda yang berada di dalam folder halaman utama.
Caranya masih sama, kita perlu mundur dua langkah untuk keluar dari folder beranda dan halaman utama kemudian masuk ke folder portfolio dan akses file portfolio.html
<a href="../../portfolio/portfolio.html" target="_blank">Portfolio</a>Sekian tutorial cara memanggil file Html Pada direktori (folder) yang berbeda. Semoga bermanfaat.









Tinggalkan Balasan