Paragraf merupakan sekumpulan kalimat yang saling berkaitan antara kalimat satu dengan kalimat lainnya. Dalam sebuah blog atau website, kita sering menggunakan paragraf untuk penulisan konten artikel agar artikel yang ditulis lebih mudah dibaca dan dimengerti oleh pengunjung.
Sebelum kamu mempelajari bagaimana cara membuat paragraf pada HTML, alangkah baiknya kamu harus memahami terlebih dahulu megenai penggunaan tag, elemen, dan atribut pada HTML.
PARAGRAF PADA HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Membuat Paragraf Pada HTML</title>
</head>
<body>
<p>
Pendidikan merupakan hal yang terpenting dalam kehidupan kita,
ini berarti bahwa setiap manusia berhak mendapat dan berharap untuk
selalu berkembang dalam pendidikan.
Pendidikan secara umum mempunyai arti
suatu proses kehidupan dalam mengembangkan diri tiap
individu untuk dapat hidup dan melangsungkan kehidupan
</p>
<p>
Seorang anak yang disayangi akan menyayangi keluarganya,
sehingga anak akan merasakan bahwa anak dibutuhkan dalam keluarga.
Sebab merasa keluarga sebagai sumber kekuatan yang membangunya.
Dengan demikian akan timbul suatu situasi yang saling membantu,
saling menghargai,yang sangat mendukung perkembangan anak.
Itulah pentingnya mengapa kita menjadi orang yang terdidik di lingkungan keluarga.
Orang tua mengajarkan kepada kita mulai sejak kecil untuk menghargai orang lain.
</p>
<p>
Sedangkan di lingkungan sekolah yang menjadi pendidikan yang
kedua dan apabila orang tua mempunyai cukup uang maka dapat
melanjutkannya ke jenjang yang lebih
tinggi dan akan melanjutkan ke Perguruan Tinggi kemudian menjadi
seorang yang terdidik .
Alangkah pentingnya pendidikan itu. Guru sebagai media pendidik
memberikan ilmunya sesuai dengan kemampuan yang dimiliki.
</p>
</body>
</html>
Kalau kita jalankan pada web browser tampilannya akan terlihat seperti ini:

Pada gambar di atas kita telah berhasil membuat tiga paragraf sekaligus, masing-masing paragraf secara otomatis saling terpisah dengan dengan menggunakan tag <p>, jadi kita tidak butuh lagi menambahkan tag break <br /> untuk membuat baris baru yang memisahkan paragraf satu dengan yang lainnya.
TEXT ALIGNMENT
Dalam dokumen HTML, kita dapat menentukan letak teks atau gambar yang berada pada halaman web, apakah kita ingin teks atau gambar tersebut berada di sebelah kiri, kanan, ataupun di tengah layar. Untuk mengaturnya kita dapat mengisi tag-tag yang akan diatur posisi letak teksnya menggunakan CSS text-align.
| Text Align | Keterangan |
| Left | Membuat teks rata kiri |
| Right | Membuat teks rata kanan |
| Justify | Membuat teks rata kiri-kanan |
| Center | Membuat teks rata tengah |
Penggunaan CSS text-align ini dapat kita sisipkan ke dalam tag-tag yang akan kita atur posisi teks nya. Perhatikan contoh berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Membuat Paragraf Pada HTML</title>
</head>
<body>
<p style="text-align:left">Pendidikan merupakan hal yang terpenting dalam kehidupan kita,ini berarti bahwa setiap manusia berhak mendapat dan berharap untuk selalu berkembang dalam pendidikan. Pendidikan secara umum mempunyai arti suatu proses kehidupan dalam mengembangkan diri tiap individu untuk dapat hidup dan melangsungkan kehidupan</p>
<p style="text-align:right">Seorang anak yang disayangi akan menyayangi keluarganya ,sehingga anak akan merasakan bahwa anak dibutuhkan dalam keluarga. Sebab merasa keluarga sebagai sumber kekuatan yang membangunya.Dengan demikian akan timbul suatu situasi yang saling membantu,saling menghargai,yang sangat mendukung perkembangan anak. .Itulah pentingnya mengapa kita menjadi orang yang terdidik di lingkungan keluarga.Orang tua mengajarkan kepada kita mulai sejak kecil untuk menghargai orang lain.</p>
<p style="text-align:center">Sedangkan di lingkungan sekolah yang menjadi pendidikan yang kedua dan apabila orang tua mempunyai cukup uang maka dapat melanjutkannya ke jenjang yang lebih tinggi dan akan melanjutkan ke Perguruan Tinggi kemudian menjadi seorang yang terdidik . Alangkah pentingnya pendidikan itu. Guru sebagai media pendidik memberikan ilmunya sesuai dengan kemampuan yang dimiliki.</p>
<p style="text-align:justify">Selain itu peranan lingkungan masyarakat juga penting bagi anak didik . Hal ini berarti memberikan gambaran tentang bagaimana kita hidup bermasyarakat.Dengan demikian bila kita berinteraksi dengan masyarakat maka mereka akan menilai kita,bahwa tahu mana orang yang terdidik,dan tidak terdidik.</p>
</body>
</html>
Jika dijalankan pada web browser tampilannya akan terlihat sebagai berikut:

Pada contoh di atas, paragraf pertama dibuat menggunakan atribut left (rata kiri), paragraf kedua dibuat menggunakan atribut right (rata kanan), paragraf ketiga dibuat menggunakan atribut center (teks berada ditengan layar), dan terakhir pada paragraf keempat dibuat menggunakan atribut justify (rata kiri-kanan).
KARAKTER PUTIH (WHITE SPACE)
White space digunakan ketika kita ingin menambahkan beberapa spasi, membuat baris baru, dan mengatur tata letak tulisan sedemikian rupa di dalam tag paragraf. Akan tetapi jika white space ini ditambahkan tanpa menggunakan tag pendukung, maka white space yang kita buat di dalam tag paragraf tadi secara default akan dibaca hanya sebagai satu spasi saja. Karena tag <p> pada dokumen HTML, white space hanya dianggap sebagai satu spasi. Perhatikan contoh berikut:
<p>
PANTUN JENAKA Berakit-rakit ke hulu Berenang-renang ketepian Mari berangkat ke penghulu
Daripada kita cuman temenan _Dariku_
</p>
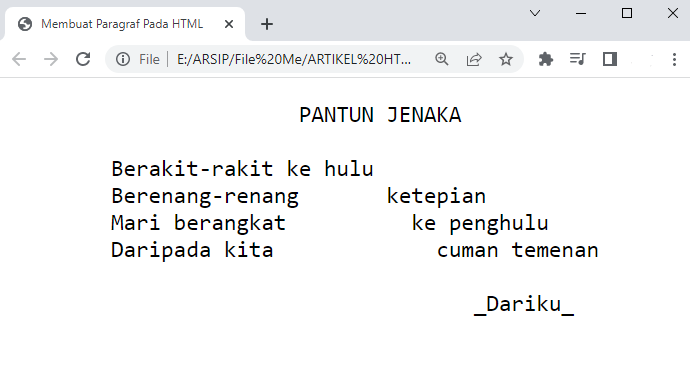
Setelah kita run di browser maka tampilannya serperti ini:

MEMBUAT BARIS BARU
di dalam tag <p> kita bisa menambahkan baris baru menggunakan tag <br /> untuk memisahkan kalimat di dalam satu paragraf. Tag <br /> sama fungsinya seperti enter pada keyboard. Perhatikan contoh berikut:
<p>
PANTUN JENAKA <br />
Berakit-rakit ke hulu <br />
Berenang-renang ketepian <br />
Mari berangkat ke penghulu <br />
Daripada kita cuman temenan <br />
_Dariku_
</p>
Hasilnya:

Pada hasil dia atas, Tag <br /> akan menambahkan secara otomatis baris baru dari kalimat yang kita buat. Akan tetapi masih ada white space yang tidak terbaca, dan sekali lagi ingat pada tag <p> white space hanya dibaca sebagai satu spasi saja.
TAG <PRE> (PREFORMATTED TEXT)
Nah, tag <pre> inilah yang akan menampilkan teks apa adanya sesuai bagaimana teks tersebut dituliskan seperti yang kita buat tadi dengan menambahkan white space di dalam kalimat. Mari perhatikan lagi contoh berikut:
<pre>
PANTUN JENAKA
Berakit-rakit ke hulu
Berenang-renang ketepian
Mari berangkat ke penghulu
Daripada kita cuman temenan
_Dariku_
</pre>
Hasilnnya:

Mari kita lihat lagi contoh penggunaan tag <pre> yang lebih rapi.
<h1>PUISI KARYA CHAIRIL ANWAR</h1>
<p>Aku</p>
<pre>
Kalau sampai waktuku
‘Ku mau tak seorang ‘kan merayu
Tidak juga kau
Tak perlu sedu sedan itu
Aku ini binatang jalang
Dari kumpulannya terbuang
Biar peluru menembus kulitku
Aku tetap meradang menerjang
Luka dan bisa kubawa berlari
Berlari
hingga hilang pedih peri
Dan aku akan lebih tidak peduli
Aku mau hidup seribu tahun lagi
Maret 1943
</pre>
Hasilnya:

Sekian penjelasan mengenai pembuatan paragraph pada HTML. Mari kita bertemu lagi di artikel selanjutnya. Sampai jumpa lagi, semoga bermanfaat🙏🙏😁.









Tinggalkan Balasan