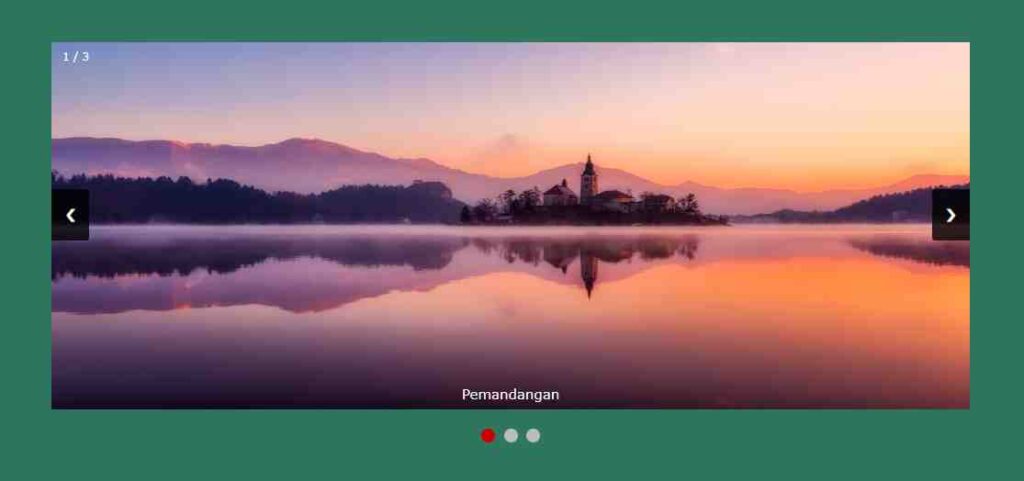
Selamat datang kembali di mandankoding.com. Kali ini kita akan belajar tentang Membuat Slider Image DenganHTML CSS dan JavaScript. Slider atau Carousel merupakan suatu element yang juga sangat penting ada dalam suatu website.
Kenapa sangat penting? Karena dengan adanya Image Slider atau Carousel ini, wesite kita akan terlihat lebih keren dan sangat menarik. dalam pembuatan slider biasanya terdapat efek animasi pada gambar yang bisa berganti-ganti secara otomatis atau pun dengan cara di klik.
Dalam tutorial kali ini, kami akan menunjukkan cara membuat slider image yang dapat berganti-ganti saat tombol next atau tombol previous di klik, dengan menggunakan kode HTML CSS dan JavaScript. Untuk itu silahkan ikuti langkah-langkah di bawah ini:

Membuat Slider Image Dengan HTML dan CSS
Langsung saja kita masuk ke tahap kodingan. Tahap pertama yang harus kita siapkan adalah beberapa gambar yang nantinya kita tampilkan di slider.
Pertama, buat folder dengan nama img di dalam folder belajar-slider, terlihat seperti di gambar:

Kedua buat file HTML dan CSS dengan nama index.html dan style.css:

Terakhir kita akan menyalin kode di bawah ini kedalam file index.html dan style.css yang sudah kita buat.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SlideShow</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="content-slide">
<div class="imgslide fade">
<div class="numberslide">1 / 3</div>
<img src="img/1.jpg" alt="">
<div class="text">Pemandangan</div>
</div>
<div class="imgslide fade">
<div class="numberslide">2 / 3</div>
<img src="img/2.jpg" alt="">
<div class="text">Jembatan</div>
</div>
<div class="imgslide fade">
<div class="numberslide">3 / 3</div>
<img src="img/3.jpg" alt="">
<div class="text">Jerapah</div>
</div>
<a class="prev" onClick="nextslide(-1)">❮</a>
<a class="next" onClick="nextslide(1)">❯</a>
</div>
<div class="page">
<span class="dot" onClick="dotslide(1)"></span>
<span class="dot" onClick="dotslide(2)"></span>
<span class="dot" onClick="dotslide(3)"></span>
</div>
</div>
<script>
var slideIndex = 1;
showSlide(slideIndex);
function nextslide(n){
showSlide(slideIndex += n);
}
function dotslide(n){
showSlide(slideIndex = n);
}
function showSlide(n) {
var i;
var slides = document.getElementsByClassName("imgslide");
var dot = document.getElementsByClassName("dot");
if (n > slides.length) {
slideIndex = 1
}
if (n < 1) {
slideIndex = slides.length;
}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < slides.length; i++) {
dot[i].className = dot[i].className.replace(" active", "");
}
slides[slideIndex - 1].style.display = "block";
dot[slideIndex - 1].className += " active";
}
</script>
</body>
</html>Tutorial Kami Lainnya:
style.css
* {
box-sizing: border-box;
}
body {
font-family: Verdana, sans-serif;
margin: 0;
background-color: #2E765E;
}
.container {
background-color: #2E765E;
padding: 100px 0 0 0;
}
/* Slideshow container */
.content-slide {
max-width: 1000px;
position: relative;
margin: auto;
}
.imgslide {
display: none;
}
img {
vertical-align: middle;
width:100%;height: 400px;
}
.prev,
.next {
cursor: pointer;
position: absolute;
top: 40%;
width: auto;
padding: 16px;
color: rgb(255, 254, 224);
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
user-select: none;
background-color: rgba(0, 0, 0, 0.8);
}
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
.pre:hover,
.next:hover {
background-color: rgba(255, 255, 255, 0.8);
color: rgb(0, 0, 0);
}
.text {
color: #fafafa;
font-size: 15px;
padding: 8px 12px;
position: absolute;
bottom: 0;
width: 100%;
text-align: center;
}
.content-slide .numberslide {
color: #ffffff;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
/* resposive */
@media screen and (max-width: 800px) {
.content-slide {
padding: 8px 50px 12px 50px;
}
.next {
right: 50px;
border-radius: 3px 0 0 3px;
}
}
.fade {
-webkit-animation-name: fade;
-webkit-animation-duration: 1.5s;
animation-name: fade;
animation-duration: 1.5s;
}
@-webkit-keyframes fade {
from {
opacity: .4;
}
to {
opacity: 1;
}
}
@keyframes fade {
from {
opacity: .4;
}
to {
opacity: 1;
}
}
.container .page {
text-align: center;
padding-top: 20px;
}
.page .dot {
cursor: pointer;
height: 15px;
width: 15px;
margin: 0 2px;
background-color: #bbb;
display: inline-block;
transition: background-color 0.6s ease;
border-radius: 50%;
}
.page .active,
.page .dot:hover {
background-color: #ce0000;
}
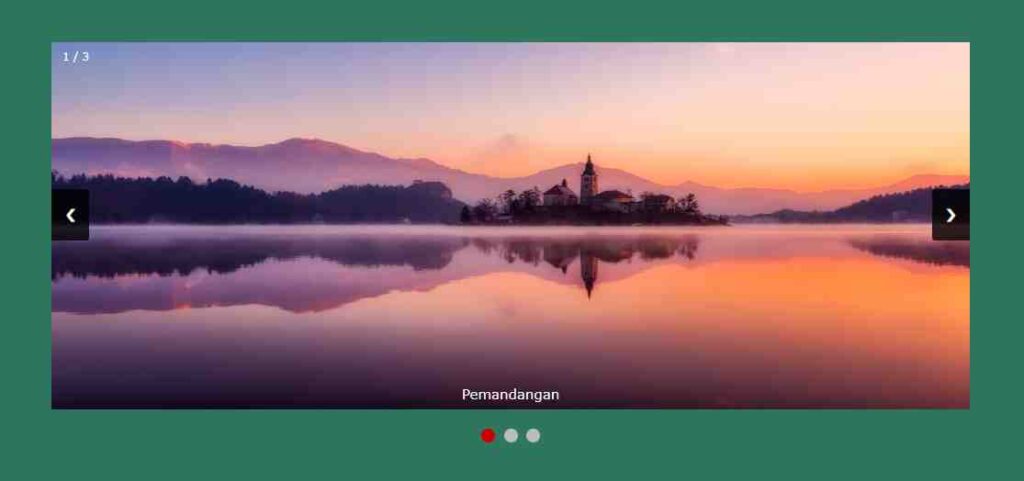
Setelah semuanya selesai, sekarang jalankan file index.html di browser kamu, jika hasilnya muncul seperti gambar di bawah, maka kamu sudah berhasil:

Selamat kamu sudah berhasil membuat slider image, semoga tutorialnya bermanfaat, dan kunjungi terus mandankoding.com untuk tutorial menarik lainnya:









Tinggalkan Balasan