Mengatur Format Text Menggunakan CSS
Selamat datang kembali di mandankoding.com, Pada Tutorial CSS Dasar kali ini, kita akan lanjut ke materi Cara Mengatur Format Text Menggunakan CSS. Sebelumnya kita juga telah membahas tentang Pengertian Dan Pengenalan CSS.
Pada pembahasan ini kita akan menjelaskan tentang penggunaan CSS dalam mengatur format text atau memodifikasi text, dengan tujuan agar terlihat lebih menarik dan keren. Salah satu contoh yang bisa kita lakukan, dengan mengatur text menjadi center, yang kita kenal dimana posisi text berada ditengah-tengah atau kita mau mengubah warna suatu text.
Sebenarnya ada begitu banyak syntax atau properti CSS yang bisa kamu gunakan dalam mengatur format text, beberapa diantaranya bisa kamu lihat ditabel:
| Nama Property | Fungsi |
|---|---|
| color | digunakan untuk memberikan warna pada text. |
| letter-spacing | dapat digunakan untuk mengatur jarak antara karakter dalam text. |
| line-height | digunakan untuk mengatur jarak antar baris dalam text. |
| text-align | Property ini digunakan untuk mengatur format rata sebuah text. |
| text-decoration | digunakan untuk menentukan dekorasi yang ditambahkan dalam text. |
| text-indent | digunakan untuk mengatur jarak alinea pada text. |
| text-shadow | digunakan untuk menambahkan bayangan pada text. |
| text-transform | digunakan untuk merubah huruf besar dan kecil pada suatu text. |
| word-spacing | digunakan untuk mengatur jarak antar kata dalam suatu text. |
Cara Menggunakan Text Property CSS.
Sebelum kita mulai menggunakan masing-masing text property CSS. Silahkan terlebih dahulu untuk membuat file dengan nama index.html dan style.css, silahkan salin kode dibawah ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mandan koding</title>
</head>
<body>
<h1>Belajar Format Text di mandankoding.com</h1>
<h3 class="color">Paragraf contoh color</h3>
<h3 class="letter-spacing">Paragraf contoh letter-spacing</h3>
<h3 class="line-height">Paragraf contoh line-height</h3>
<h3 class="text-align">Paragraf contoh text-align</h3>
<h3 class="text-decoration">text-decoration</h3>
<h3 class="text-indent">Paragraf contoh text-indent</h3>
<h3 class="text-shadow">Paragraf contoh text-shadow</h3>
<h3 class="text-transform">Paragraf contoh text-transform</h3>
<h3 class="word-spacing">Paragraf contoh word-spacing</h3>
</body>
</html>
Setelah selesai, silahkan salin kode dibawah ini ke dalam file style.css. Disini kita menggunakan penulisan External CSS. Apa itu External CSS, sudah kita bahasi di tutorial Pengertian Dan Pengenalan CSS.
.color {
color: rgb(0, 136, 141);
border: 1px solid rgb(236, 3, 3);
padding: 15px;
width: 300px;
}
.letter-spacing {
letter-spacing: 5px;
border: 1px solid rgb(236, 3, 3);
padding: 15px;
width: 300px;
}
.line-height {
line-height: 100px;
border: 1px solid rgb(236, 3, 3);
padding: 15px;
width: 300px;
}
.text-align {
text-align: center;
border: 1px solid rgb(236, 3, 3);
padding: 15px;
width: 300px;
}
.text-decoration {
text-decoration: underline;
border: 1px solid rgb(236, 3, 3);
padding: 15px;
width: 300px;
}
.text-indent {
text-indent: 400px;
border: 1px solid rgb(236, 3, 3);
padding: 15px;
width: 300px;
}
.text-shadow {
text-shadow: 2px 2px red;
border: 1px solid rgb(236, 3, 3);
padding: 15px;
width: 300px;
}
.text-transform {
text-transform: uppercase;
border: 1px solid rgb(236, 3, 3);
padding: 15px;
width: 300px;
}
.word-spacing {
word-spacing: 30px;
border: 1px solid rgb(236, 3, 3);
padding: 15px;
width: 300px;
}
Contoh struktur file:

Tutorial Kami Lainnya:
- Mengenal Color dalam CSS: Mengatur Warna Halaman Website
- Jurusan Kuliah yang Gampang Cari Kerja untuk 5 Tahun Kedepan
- Tidak Mau Salah Pilih Jurusan? Ini Tips untuk Gen Z!
- Benarkah Syarat Jadi Programmer Harus Pintar Matematika?
- Gaji Programmer di Indonesia: Dari Junior Hingga Senior
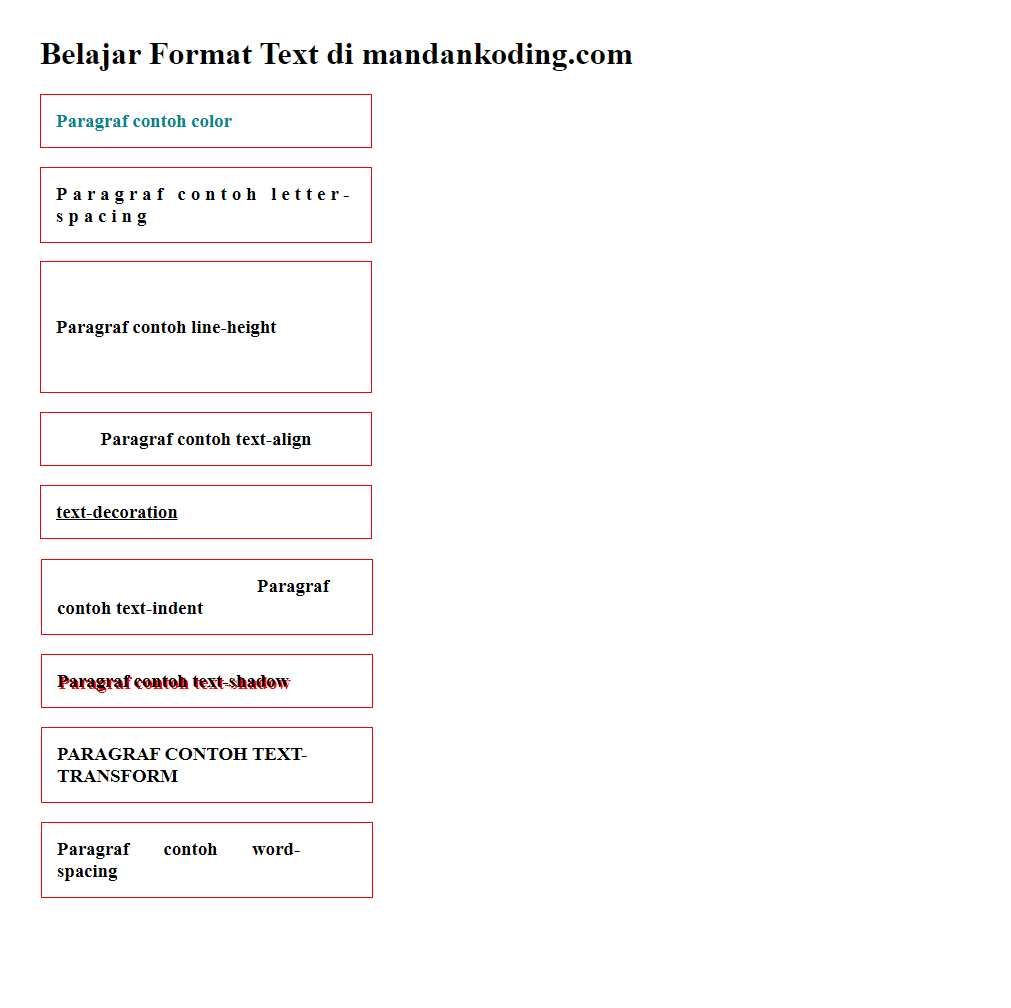
Gambar dibawah adalah hasil dari kode yang kita buat.

Setelah selesai silahkan jalankan file index.html pada browser yang kamu punya, dan lihat hasilnya.
Itulah beberapa contoh Properti dari CSS untuk mengatur format dari suatu text yang bisa kamu gunakan untuk mengatur text yang di tampilkan didalam web, dan masih banyak lagi Properti lainnya, developer.mozilla.org.
Selamat belajar🎉🎉









Tinggalkan Balasan