HEADING (JUDUL) PADA HTML BESERTA FUNGSINYA
Pada materi sebelumnya kita sudah membahas penggunaan tag, elemen, dan atribut pada HTML. Hari ini kita akan belajar bagaimana cara menggunakan heading (judul) pada HTML.
Hal yang sering kita lihat ketika ingin membaca sebuah artikel di website adalah judul. Judul merupakan kunci utama dari sebuah arikel, seseorang bisa saja tidak ingin membaca artikel kita karena judul yang kurang menarik, begitupun juga sebaliknya.
Penggunaan judul juga memiliki peran penting agar artikel kita direkomendasikan pada halaman utama di mesin pencari seperti google. Oleh karena itu penggunaan judul juga diatur penulisannya, tidak hanya dari segi kalimat tapi juga dari segi penggunaan tingkatannya. Jika kamu ingin membangun sebuah blog, maka penggunaan judul (heading) merupakan salah satu hal yang sangat penting untuk membangun sebuah halaman website yang SEO friendly.
HEADING (JUDUL) PADA HTML
Heading merupakan sebuah tag yang digunakan untuk pembuatan judul dan sub judul yang menunjukkan bagian penting dari halaman website. Tag heading pada HTML memiliki enam tingkatan yaitu h1, h2, h3, h4, h5 dan h6. Setiap tingkatan memiliki fungsinya masing-masing. h1 merupakan tingkatan yang paling besar, sedangkan h6 merupakan tingkatan yang paling kecil.
Berikut adalah contoh penggunaan tag heading.
<!DOCTYPE html>
<html>
<head>
<title>Heading Pada HTML</title>
</head>
<body>
<h1>Teks Menggunakan Heading 1</h1>
<h2>Teks Menggunakan Heading 2</h2>
<h3>Teks Menggunakan Heading 3</h3>
<h4>Teks Menggunakan Heading 4</h4>
<h5>Teks Menggunakan Heading 5</h5>
<h6>Teks Menggunakan Heading 6</h6>
</body>
</html>
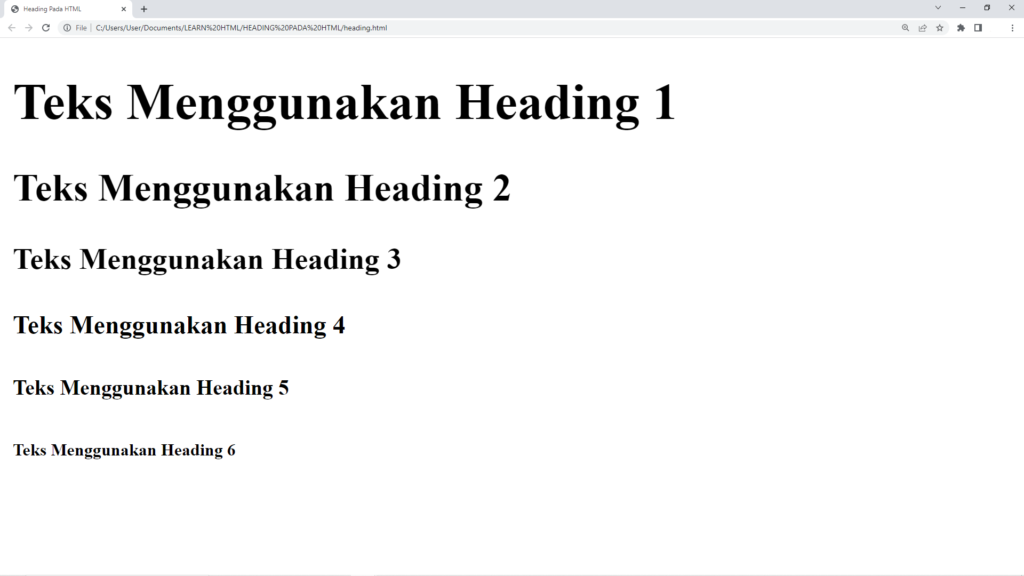
Script di atas akan menampilakan tampilan sebagai berikut:


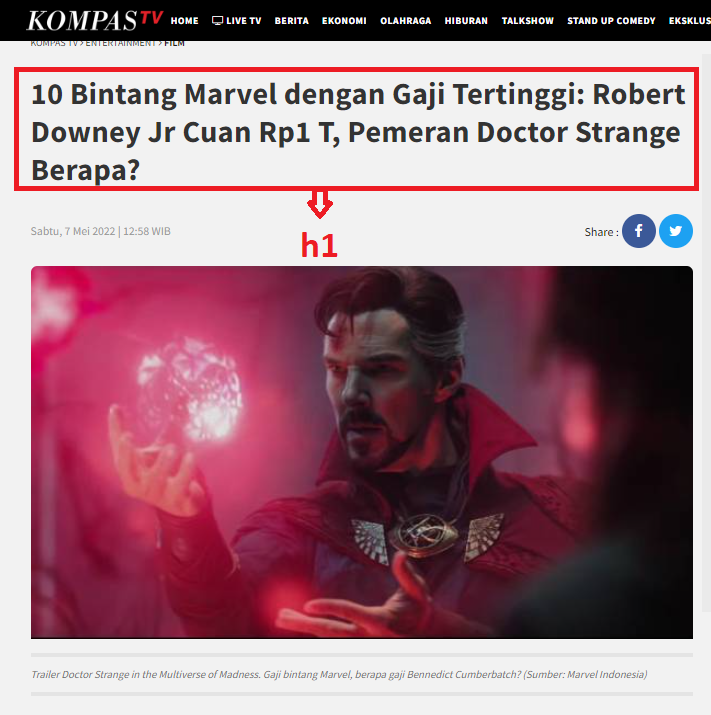
Gambar di atas merupakan salah satu artikel dari website kompas tv, seperti yang kamu lihat judul tebal di atas dibuat menggunakan heading 1. Cara ini memudahkan SEO untuk merekomendasikan artikel kamu di mesin pencari seperti google.

Gambar di atas merupakan isi dari sub judul artikel pada gambar sebelumnya. Pada halaman ini terdapat sub judul dari h1 yaitu h2 (daftar bintang marvel dengan gaji tertinggi) dan disusul dengan subjudul dari h2 yaitu h3 (1. chris Pratt – 5 juta dollar, 2. Brie Larson – 5 juta dollar, 3. Benedict Cumberbatch – 6,4 juta dollar). Sedangkan tulisan diantara subjudul merupakan kumpulan paragraph atau penjelasan dari subjudul tersebut.
CATATAN PENTING:
- Penggunaan struktur heading yang benar akan memudahkan mesin pencari seperti google maupun tools lainnya untuk mengenali daftar isi dari halaman. Contoh yang sering kita lakukan yaitu ketika kita ingin mencari informasi dan memasukkan kata kunci di google maka google akan merekomendasikan berbagai macam hasil pencarian yang serupa dengan yang kita inginkan.
- Tag heading secara otomatis memberikan spasi atau margin pada posisi atas maupun bawah tag, jika ingin mengubahnya gunakan CSS untuk memodifikasi dari tampilan heading.
- Jangan gunakan tag heading sebagai pengganti untuk membuat huruf menjadi besar atau tebal, gunakanlah CSS untuk memodifikasi tampilan tulisan.
- Search engine menggunakan heading untuk mengindeks struktur dan konten halaman website.
- Gunakan tag heading secara terstruktur mulai dari urutan
<h1>merupakan urutan paling penting disusul dengan<h2>dan seterusnya hingga<h6>merupakan urutan yang kurang penting. - Hanya gunakan satu tag
<h1>per halaman yang mewakili subjek utama dari seluruh halaman.
Semoga tutorial ini bermanfaat dan jangan lupa ikuti update tutorial HTML selanjutnya. Sampai Jumpa Lagi 🙏🙏🙏
Referensi Gambar: kompas.com









Tinggalkan Balasan