Setelah kita mempelajari struktur dasar HTML, sekarang kita akan memahami bagian dari struktur tersebut yaitu tag, element, dan atribut.
Pengertian Tag
Tag merupakan sebuah intruksi dari HTML untuk memberitahukan kepada web browser mengenai fungsi sebuah text, apakah sebuah text ditulis menggunakan huruf miring, paragraph, atau dengan perintah lain yang kita diinginkan. Tag pada HTML terdiri dari tag pembuka dan tag penutup.
Beberapa contoh tag yang umumnya digunakan:
| TAGS | FUNGSI |
|---|---|
| <html> </html> | Tag ini menginformasikan browser bahwa ini adalah dokumen HTML. Teks antara tag html menjelaskan dokumen web. |
| <head> </head> | Menyimpan informasi metadata (informasi tentang dokumen) |
| <body> </body> | Teks di antara tag body berisi konten utama dari dokumen HTML |
| <title> </title> | Membuat judul halaman yang akan muncul di bagian atas jendela browser |
| <h1> </h1> | Membuat judul yang ukurannya besar. Biasanya digunakan sebagai judul utama dalam halaman web |
| <h2> </h2> | h2 biasanya digunakan untuk membuat judul sebuah artikel |
| <h3> </h3> | Tag h3 digunakan untuk membuat sub judul dari bagian h2. |
| <h4> </h4> | Tag h4 digunakan biasanya digunakan untuk membuat judul pada widget. |
| <h5> </h5> | Tag h5 sering digunakan untuk nama orang pemberi komentar (komentator) sebuah blog atau website. |
| <h6> </h6> | Tag h6 digunakan untuk membuat tulisan pada halaman footer sebuah website (“All Right Reserved by Mandan Koding 2022”). |
| <p> </p> | Membuat paragraph |
| <a href=> </a> | Link (A= Anchor) berfungsi untuk menautkan satu dokumen ke dokumen lainnya |
| <b> </b> | BOLD berfungsi membuat kalimat tebal |
| <i> </i> | ITALIC berfungsi membuat kalimat miring |
| <br /> | BREAK berfungsi sebagai spasi diantara teks/kalimat |
| <hr /> | HORIZONTAL RULE berfungsi membuat garis secara horizontal |
| <img> | IMG berfungsi menampilkan gambar dalam format jpg, png, atau gif |
| <table> <tr> <td> </td> </tr> | TABLE berfungsi untuk membuat table sedangkan TR berfungsi untuk membuat baris pada tabel, dan TD berfungsi untuk membuat kolom pada tabel |
| <!– kode –> | COMMENT berfungsi memudahkan developer untuk memberi petunjuk setiap kodingan yang ditulis. Comment tidak akan muncul di dalam halaman web. |
Tutorial HTML Dasar Lainnya:
Yang membedakan tag pembuka dan tag penutup adalah tanda garis miring (slash) setelah kurung siku buka pada tag penutup. Untuk tag pembuka kita tidak perlu menggunakan tanda garis miring sedangkan pada tag penutup wajib menggunakannya.
Meskipun begitu, ada juga terdapat tag HTML yang tidak memiliki tag pembuka dan penutup, melainkan dia hanya memiliki satu tag saja (tag tunggal) contohnya:
<hr>
<br>
Pada tag di atas kita bisa menambahan tanda garis miring sebelum kurung siku tutup
<hr />
<br />
Pengertian Element
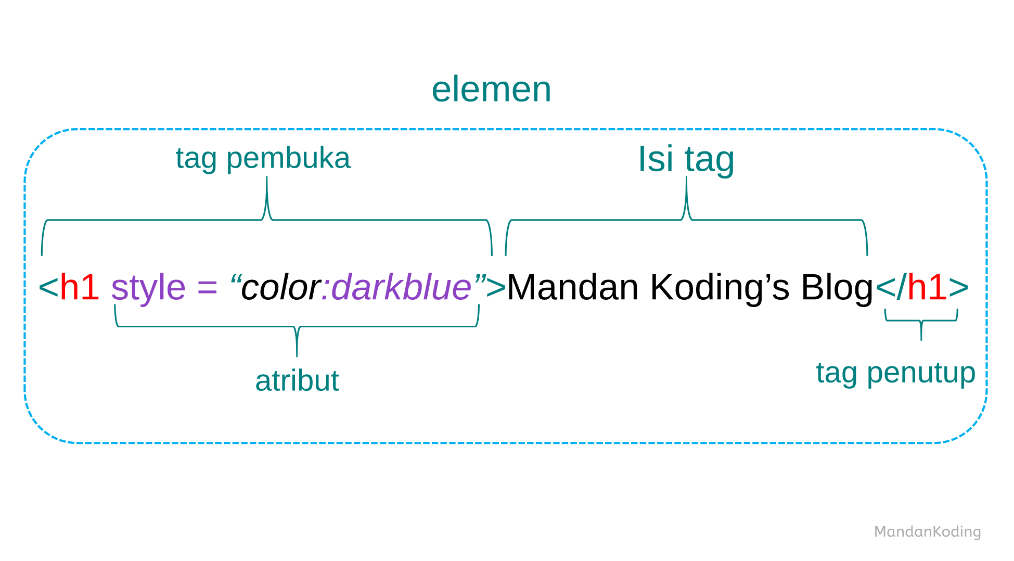
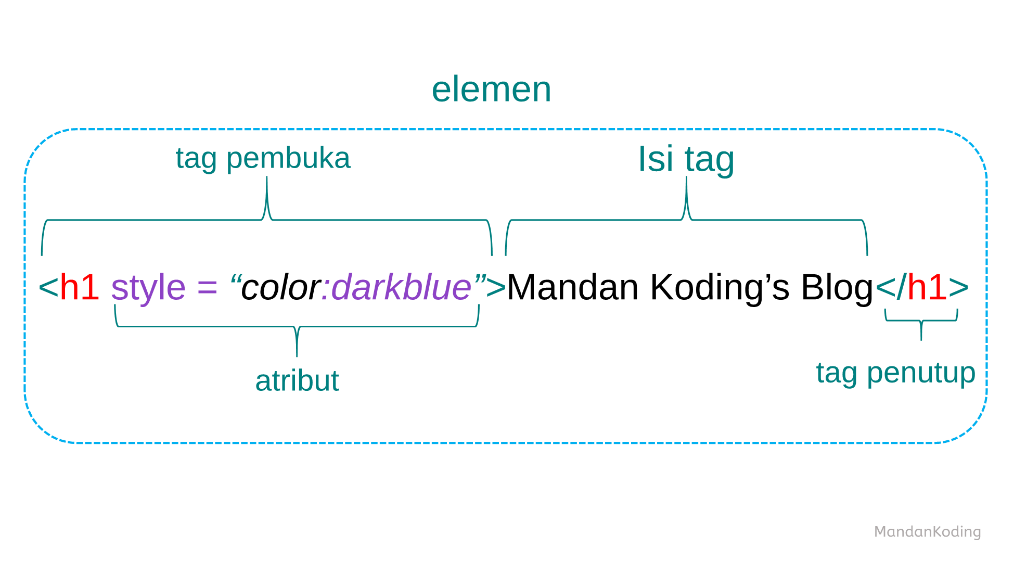
Elemen merupakan satu kesatuan antara tag pembuka, atribut (jika ada), isi, dan tag penutup.

Contoh:
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodoconsequat
</p>
<h1 style="color:red"> Mandan Koding Blog </h1>
<img src=image.jpg/>
Pada contoh di atas disebut dengan element p (paragraph), element h1 (Heading 1), dan ada juga elemen HTML yang tidak perlu ditutup seperti elemen <img/> <hr/>, dan <br/> elemen ini disebut dengan elemen kosong.
Perbedaan Tag dengan Element
Seperti yang kita ketahui bahwa tag <h1> merupakan tag pembuka dan tag </h1> merupakan tag penutup, sedangkan <h1 style = "color:red"> Mandan Koding Blog</p> merupakan satu kesatuan antara tag pembuka, atribut, isi, dan tag penutup itu yang dinamakan sebuah elemen HTML.

Pengertian Atribut
Atribut merupakan informasi yang dituliskan di dalam tag pembuka. Informasi ini bisa memberikan instruksi kepada elemen HTML untuk tampil seperti yang diinginkan apakah itu membuat warna pada text, animasi, link dan lainnya.
Setiap atribut memiliki nilai/value. Nilai pada atribut harus diapit menggunakan tanda kutip satu atau tanda kutip dua. Sebagai contoh:

<a> dan tidak bisa digunakan pada tag lain. Perlu diketahui, atribut pada HTML sangat bayak sekali, jadi teman-teman harus bisa membedakan dan menggunakannya sesuai dengan aturan yang diberikan HTML itu sendiri.Semoga tutorial ini bermanfaat yaa dan jangan lupa ikuti update tutorial HTML selanjutnya. Sampai Jumpa Lagi🙏🙏🙏!









Tinggalkan Balasan